SwitchDecor:给你的 Switch 截图添加色彩
事情缘由是这样的:入手 Nintendo Switch 也有一个多月了,买的游戏也有一些了,其中就包括著名的《分手厨房2》——说错了,是《煮糊了2》。不久之前跟一个朋友玩,玩完某一局我大获全胜,于是截了个图决定分享。当我在分享的地方插入了这个截图后,发现这图有点单调啊,完全体现不了这是一个 Switch 上的游戏——毕竟这是一个跨平台的游戏——于是想法就来了,之前我单独给自用的 OnePlus 6 写了一个带壳截图的 App,那么给 Switch 截图添加一些元素可能也是一个不错的思路。
于是当天就开始动手了,先说成果:这是一个叫 SwitchDecor 的 App,官网在这里,它是一个使用 Flutter 编写的,同时支持在 iOS 以及 Android 上运行的 App,现在已经在 Google Play 上进行公开测试,因为申请 Apple 开发者账号受到点障碍,因此 TestFlight 上测试还在准备中。此外这个 App 也在 GitHub 开源了,欢迎贡献你的 Dart 代码 :P
通过 SwitchDecor,你可以:
- 从相册选择一张 Switch 截图;
- 选择预设的颜色,或者使用导入截图后,自动从中抽取的多个主题色作为背景色;
- 以 2532 * 2532 的高分辨率保存图片;
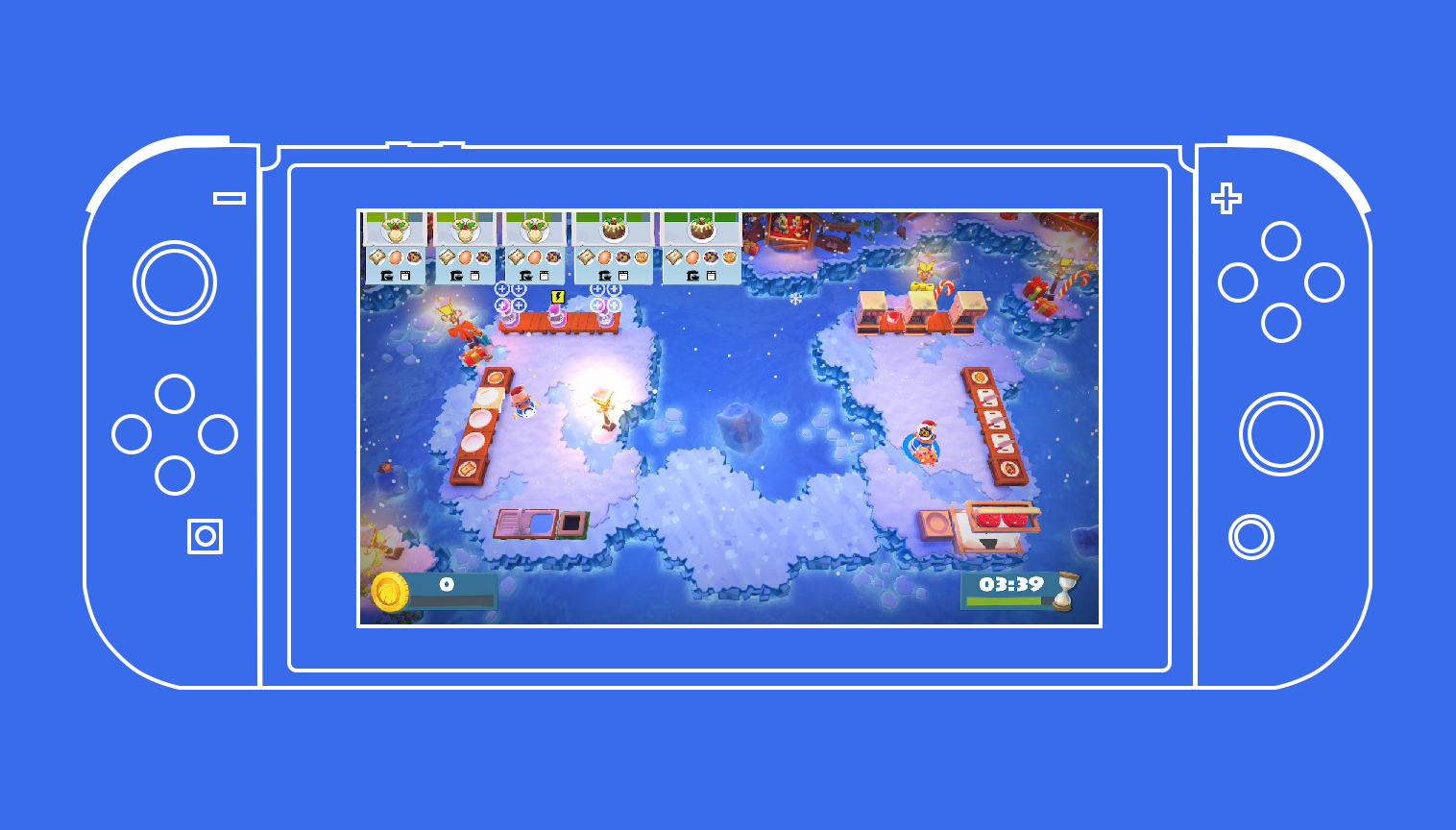
这就是当时玩《煮糊了2》的结果:
考虑到大多数社交软件的预览图都是 1x1 的比例,因此导出的比例也是 1x1,为了在不点开大图的时候也能有比较好的观看体验。
这是一些截图,也在这里分享一下:
考虑到可能存在的版权问题,因此没有使用实物图来做壳,目前使用我拿官方图描的线框图。当然此举也不知道是否存在问题(考虑到给 iPhone 截图加壳的 App 能上 App Store,所以感觉没问题?)。
SwitchDecor 的未来规划有:
- 上架 App Store;
- 支持设置线框的颜色(目前会根据背景色的明度值来自动切换白色或者黑色)为跟背景色相近但跟深的颜色;
- 支持多种样式,包括上述考虑的实物图在内;
- 支持设置输出比例,而非目前固定的 1x1 的比例;
- 加水印;
- 写一个 Native UWP app;
如果有什么想法、需求和问题反馈,欢迎使用 App 的关于功能或者在文中评论给我反馈。
Subscribe to JuniperPhoton's Blog
Get the latest posts delivered right to your inbox